Webchat Widget als WhatsApp Button anzeigen
So machst du auf deiner Website aus dem Webchat Symbol ein WhatsApp Zeichen
Mit dem Webchat navigierst du deine Kunden sofort zu den Kommunikationskanälen mit denen sie dich erreichen können. Wenn du das WhatsApp Logo als Webchat Icon einstellst, veranschaulichst du noch mehr, wie du am einfachsten zu erreichen bist.
👉 Klicke hier, wenn du wissen willst, wie du deinen Webchat nach unseren Vorlagen einstellen kannst
Let's Go🚀
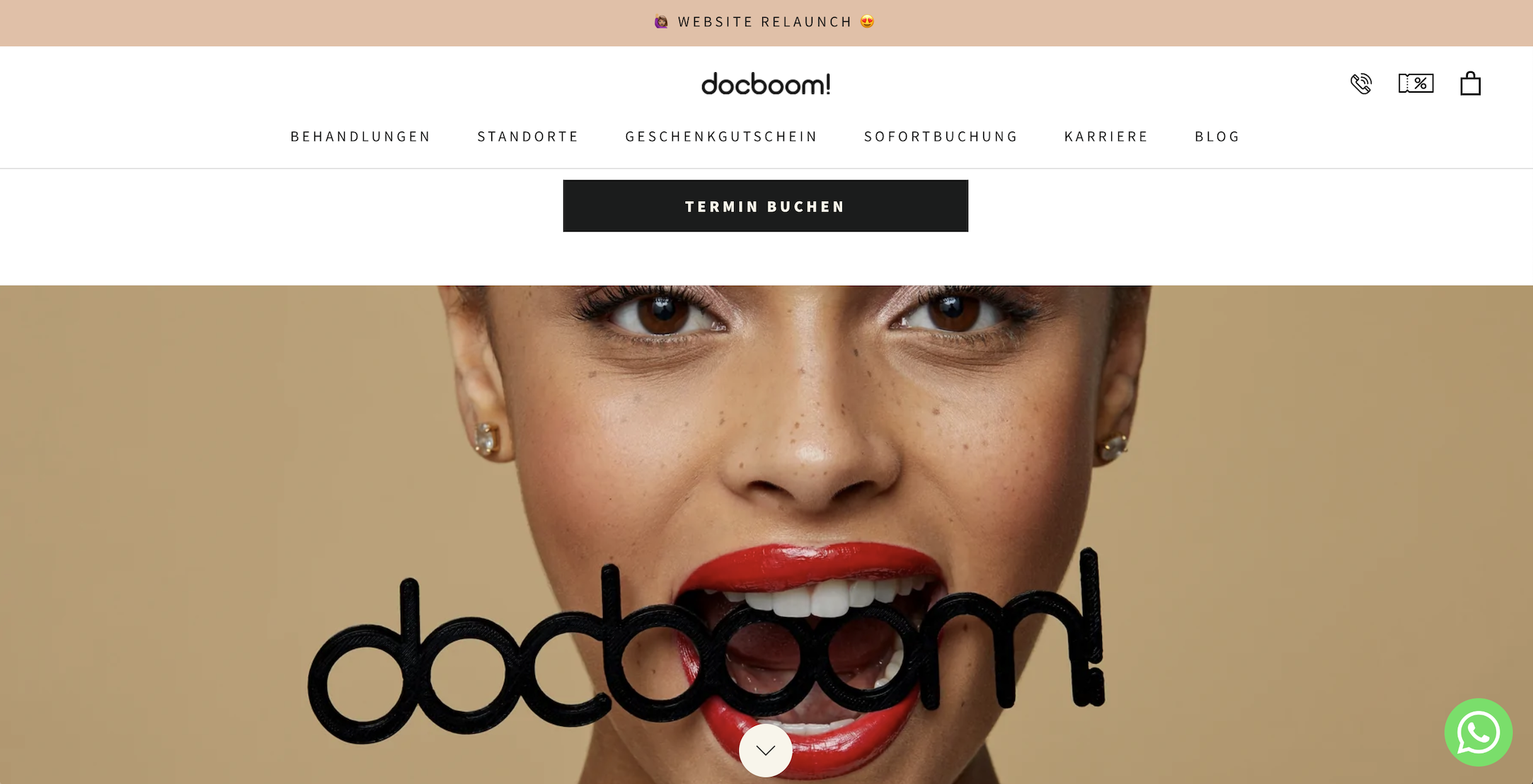
Beispiel:

Schritt für Schritt Anleitung:
Akzeptiere unter diesem Link bei "Logo Pack" die AGBs und lade dir das WhatsApp Logo Paket herunter
Logge dich bei Superchat ein
Einstellungen > Webchat > Neuen Webchat erstellen
Gebe deinen Webseiten URL ein und lade dein offizielles Firmenlogo unter "Logo" hoch
Gebe bei Chat Bubble #25D366 ein um die offizielle WhatsApp Farbe als Chat Bubble Hintergrundfarbe zu erhalten
Wähle aus dem heruntergeladenen Logo Pack eines der drei Logo Optionen
Glyph: Whatsapp Logo
Inline: Whatsapp Logo + WhatsApp ausgeschrieben neben Logo
Staked: WhatsApp Logo + WhatsApp ausgeschrieben unter Logo
Nachdem du dich für eines der drei entschieden hast > Digital > PNG > wähle einer der 4 Farben in der das WhatsApp Logo auf dem Hintergrund erscheinen soll
Wunderbar! Nun hast du das offizielle WhatsApp Logo als deinen Superchat Webchat Button eingestellt. 👏
💡 Du hast jederzeit die Möglichkeit, Anpassungen und Änderungen an deinem bereits installierten Webchat vorzunehmen.
🎥 Hier findest du noch ein Step-by-Step Video, um das im Handumdrehen zu meistern:
🚩 Du hast Probleme beim Installieren? Kontaktiere uns einfach im Live Chat!